
Read May 2021 at AsyncAPI for the update from May.
Specification 2.1.0 release
The eagle has landed. The new version of the AsyncAPI specification is here. For more details, read AsyncAPI Spec 2.1.0 Release Notes.
For more details on security improvements introduced into the spec by Dale Lane, read this interactive article.
For more details on new properties in examples, check out the demo of the latest version of Microcks where Laurent Broudoux shows them in action in the new release:
A significant side effect of the release is that we automated the process of publishing the specification. Now AsyncAPI Website always reflects the latest version of specification document from the spec repository. Thank you Aayush Kumar Sahu for the hard work.
The next release is scheduled for September. It is not decided if it is going to be a major or minor. It depends on the changes in the spec. Patch releases will be automatically released as 2.1.1 etc.
Google Summer of Code (GSoC) kicked off
By courtesy of Postman that agreed to list AsyncAPI-related ideas on their list of GSoC ideas, the AsyncAPI Initiative entered the event a big time.
In June, we started at GSoC with five different project!
Diff
Aayush Kumar Sahu started working on the AsyncAPI Diff library. It will show differences between two different AsyncAPI files as a list of breaking and non-breaking changes.
Later it will be used in AsyncAPI CLI and Studio. It will be a standalone library, browser compatible, so the community can also integrate it in other use cases.
Optimizer
Khuda Dad Nomani started working on the AsyncAPI Optimizer library. It is meant to optimize your AsyncAPI documents, such as finding duplications that can be changed into references or removing unused components. Very useful, especially for use cases where the AsyncAPI document is generated from code.
Later it will be used in AsyncAPI CLI and Studio. It will be a standalone library, browser compatible, so the community can also integrate it in other use cases.
App Relations Discovery
Arjun Garg started working on the AsyncAPI App Relations Discovery library. It can discover relations between different applications in the system. As input, you provide a set of AsyncAPI documents provided for multiple applications.
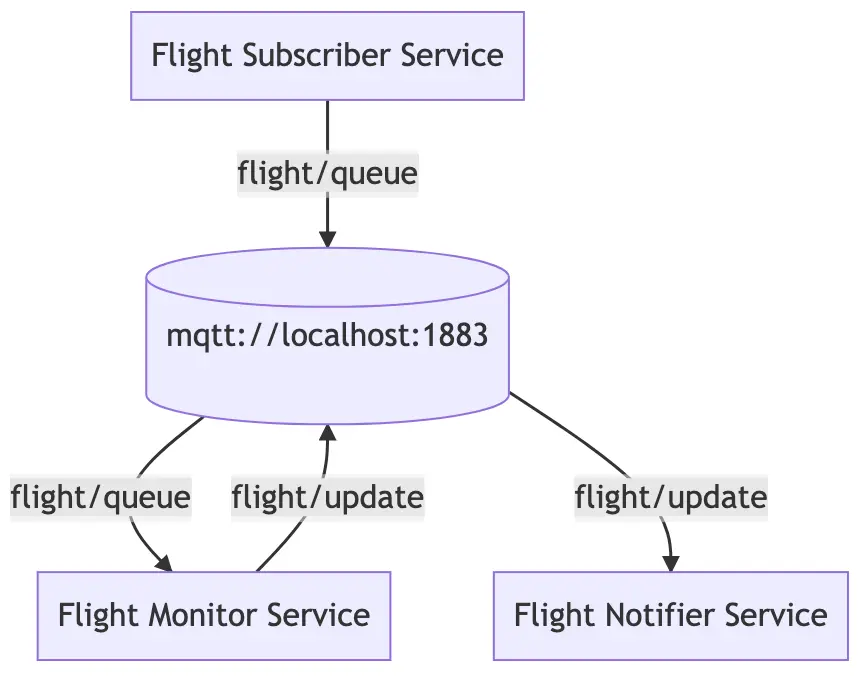
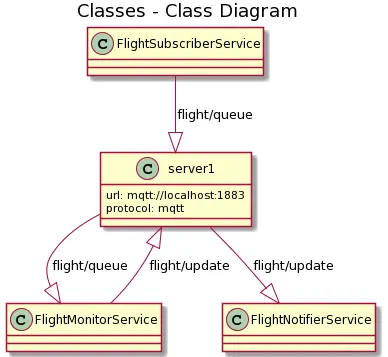
Except of default map of relations you will be able to also get a diagram of relations. Some ready examples based on this flight system use case:

Figure 1: Flow diagram using Mermaid syntax.

Figure 2: Class diagram using PlantUML syntax.
Simulator aka Fluffy Robot
Nektarios Fifes started working on the AsyncAPI Simulator. It is a library that can simulate real traffic against your system basing on provided AsyncAPI documents and initial information of the traffic that should be generated. As a result, you will get a set of statistics.
ChatBot
Ace started research on implementing a ChatBot that could help new AsyncAPI users to create first AsyncAPI documents. Throughout a conversation with a bot, you would get a generated AsyncAPI document in return.
New CLI released
The initial version of the AsyncAPI CLI
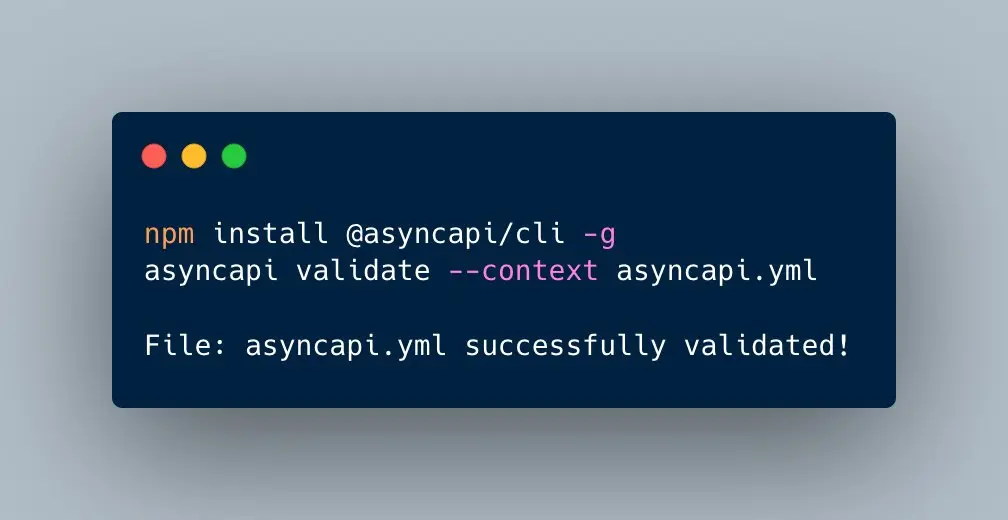
Jorge Aguiar Martín finished his hard work on initial setup of the CLI with first initial feature for AsyncAPI documents validation:

The next features are on their way. Feel free to join and work on it together with us.
Modelina supports Go
Our model generation library is under heavy development. I want to explicitly mention one change among all the recent changes in Modelina. Sergio Moya
1const { GoGenerator} = require("@asyncapi/modelina")
2
3const generator = new GoGenerator();
4
5const doc = {
6 $id: "Address",
7 type: "object",
8 properties: {
9 street_name: { type: "string" },
10 city: { type: "string", description: "City description" },
11 house_number: { type: "number" },
12 marriage: { type: "boolean", description: "Status if marriage live in given house" },
13 pet_names: { type: "array", items: { type: "string" } },
14 state: { type: "string", enum: ["Texas", "Alabama", "California", "other"] },
15 },
16 required: ["street_name", "city", "state", "house_number", "state"],
17};
18
19async function generate() {
20 const models = await generator.generate(doc);
21 models.forEach(function (model) {
22 console.log(model.result);
23 });
24}
25
26generate();
27
28//outputs
29
30/*
31// Address represents a Address model.
32type Address struct {
33 StreetName string
34 City string
35 HouseNumber float64
36 Marriage bool
37 PetNames []string
38 State *State
39}
40// State represents an enum of string.
41type State string
42*/You can also try out this code on RunKit.
React component vs HTML template and where are we
React component is still under development towards 1.0.0 release. Keep in mind that we are already using release candidates in the HTML template, and you can give it a try too:
npm install --save @asyncapi/react-component@v1.0.0-next.11In June, a couple of release candidates were released. Most important to notice is a new standalone bundle that makes it super easy to reuse React component in Angular and Vue projects. In addition, we now provide not only cjs but also esm and umd modules. As a result, it is much easier to use React component with Next.js projects. In addition, the component supports the whole specification, except discriminator.
Few more items left for the official 1.0.0 release:
- Custom theming that is right behind the corner
- Components extensibility
- New playground aka editor that will be available as a standalone package and used by use in a new AsyncAPI Studio (new AsyncAPI Playground)
If you are interested in more details, follow the release milestone and the work done by Maciej Urbanczyk.
Jobs
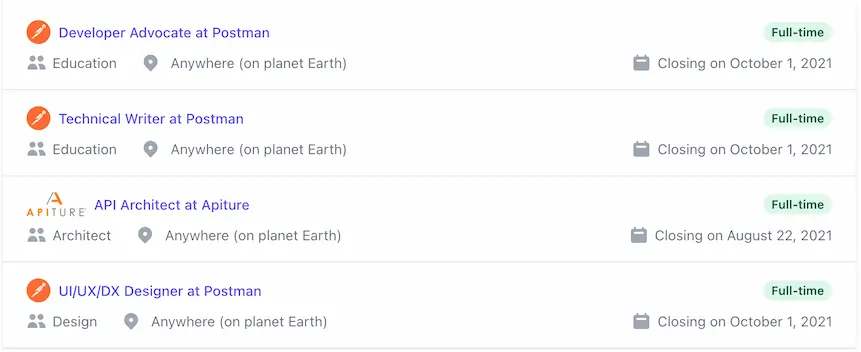
If you missed it, we have a Jobs board on our website where different companies can share opportunities involving working with AsyncAPI. There are 4 open positions at the moment.

We also generate an RSS feed, so you can subscribe for notifications on new jobs only.
Good learning materials
June was super rich in good learning content. Below you can find a list of all the articles and videos, but I'd like to explicitly point you to this kids book about Kafka:
- Designing your APIs with AsyncAPI (Part 1)
- Simulating CloudEvents with AsyncAPI and Microcks
- AsyncAPI and Its Horizontal Working System
- The journey of documenting a Socket.IO API (Pt 1)
Photo by Rahul Pandit on Unsplash